「MEGENAI Blog」開設から1ヶ月。
この度、デザインを大幅にリニューアルしました!
WordPressの無料テーマCocoonから有料テーマSWELLに乗り換え、サイトを公開した状態で1週間ほど移行作業。
 れも
れも夢中になりすぎて寝不足!笑
まだトップページの完成度は50%ですが、装飾崩れの修正とリライトが完了したので一旦レビューします!
率直な感想は「最初からSWELLにしていればよかった」
CocoonからSWELLに移行を決めた理由



なんでSWELLに移行したぴよ?



テーマをリサーチしていた中で、公式ページに一目惚れしたの
おしゃれなテーマはたくさんあります。
その中でもSWELLの印象はスタイリッシュ!
「上品」の一言に尽きます。
説明するよりもご覧いただきたい公式ページはこちら


ビジュアルの良さだけでなく魅力的な機能が揃っています。
とくに私が決めた理由は以下の3点。
- サイト型にできる
- 記事の投稿時間を短縮できそう
- 「乗り換えプラグイン」で移行しやすそう
理由① サイト型にできる
当ブログはまだ開設したばかりですが、以下の計画があります。
- 100記事以上を想定
- トレンドに左右されないコンテンツ
- 投稿順でなくカテゴリー別に表示
どのテーマを利用しても「サイト型」にすることをイメージしていました。
サイト型と聞いてもわからない方のために
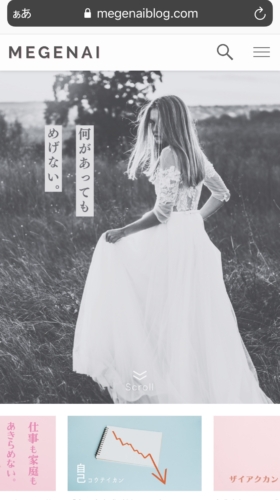
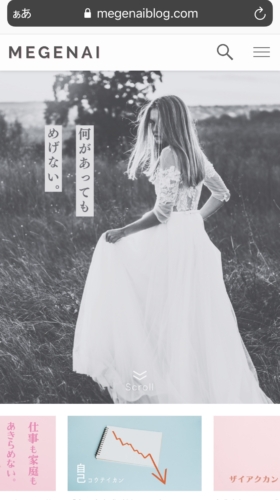
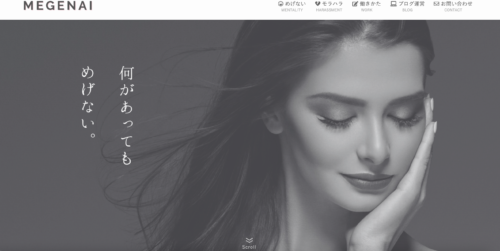
当ブログ(現時点での)スマホ版トップページをスクショ




1枚目)Cocoon 2枚目)SWELL
Cocoonは最新記事が並ぶ「ブログ」、SWELLは「サイト」に見えませんか?
第一印象を変えたくてメインビジュアルを大きめに設定。
今度どのように見せるかは実験を繰り返していきます。
メインビジュアルではSWELL公式ページのように「動画」の埋め込みも可能です!



最初はCocoonでサイト型にしようと頑張っていたけれど
CSSをいじったらガタガタに崩れてしまって…泣
Cocoonに愛着があり元々はテーマ移行を考えていませんでした。
しかし、実際にやってみて
Cocoonでサイト型にするのは難易度が高いと判明。
記事を増やせず時間だけが過ぎていくのを卒業したい!
そんな背景からテーマ探しを始めたわけです。
私のようにコードやCSSの知識が無くても「サイト型」にできるのが『SWELL』!
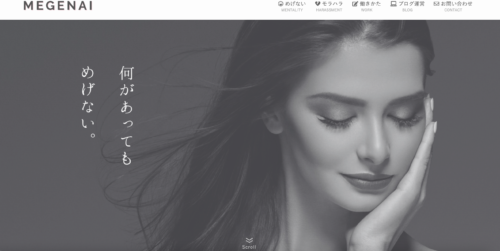
現時点でのPCトップページはこんな感じ


安っぽさからは脱出できたかなぁと(自分で言うなw)
今後はメインビジュアルの下を「カテゴリー別」に変えていきます。
その方法はまた後日。
理由② 記事の投稿時間を短縮できそう
こんな私には最適でした!
- カラー変更したい箇所が多い(記事内・トップページ)
- 段落ブロック入力後に装飾をしたくなる
- 内部リンクや広告を貼る際、画面切り替えがめんどくさい



カラーはCSSをいじらずに「カスタマイザー」で調整可能!
装飾しやすい!
段落ブロックで文字入力をしている最中に、ボックスの設定が可能です。
(Cocoonだと「白抜きボックス」「見出しボックス」などを選択していましたよね?)
ワンクリックで装飾できると執筆スピードもアップ!
投稿画面の右側にボックスが並んでいます









ボックスの色も全てカスタマイズしました♪楽しい〜
SWELL開発者・了さんのツイートが
大変参考になります!
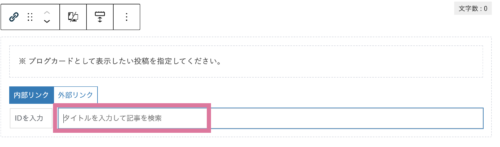
内部リンクはURLコピペ不要
Cocoonでは別タブで自分のブログを開き、記事URLをコピペしていました。
SWELLはその工程が不要!
タイトルの一部で検索をして選択するだけです。最高!!




理由③ 「乗り換えプラグイン」で移行しやすそう


移行を考えると同時にこのような不安がよぎります。
- 記事が消えたらどうしよう
- 表示崩れが心配
- 今まで作ったものがゼロになるのはイヤ…
SWELLなら専用プラグインで
表示崩れを最小限に抑えられる!
これが最大の決め手となりました。



不安要素を公式ページで解決できるところもさすがです!


CocoonからSWELL 移行!実際にしたこと


ここからは以下の3点について解説!
- 移行時に必要なテーマとプラグイン
- 先に設定をオススメする箇所
- 乗り換えプラグインでどこまで表示を維持できるのか
移行① テーマと「乗り換えプラグイン」を揃えて有効化



Cocoonちゃんに別れを告げる間もなく、一瞬でした笑



Cocoonちゃん… うぅっ…泣
移行② プラグインの入れ替え
一瞬でSWELLブログに移行された後は、ひたすらリライトとカスタマイズです。
早速トップページを作りたくなりませんか?
(私はそうでした笑)
しかーし
先にこの2点を意識しましょう
- Cocoon設定がない=リセットされている
- SWELLと「相性の悪いプラグインを使用している」可能性がある
Cocoon設定の代わりに『SEO SIMPLE PACK』プラグイン
当然ですが、もうCocoon設定がありません。
(無料なのに便利だったなぁ)
アナリティクス・サーチコンソール再設定のためにも、プラグイン『SEO SIMPLE PACK』を導入しましょう。
SWELL開発者の了さんが作ったプラグインなので安心!
SWELLと相性の悪いプラグインを無効化
今まで使用していたプラグインとSWELLの相性が悪く「不具合の原因」になることも。
私はこの2つが該当していました。
- SiteGuard WP Plugin
- EWWW Image Optimizer
人によって使用しているものが違いますので、詳しくはこちらのページでご確認ください。


移行③ 表示を確認し、修正すべき点を把握する
さて、乗り換えプラグインはどこまで維持してくれるかというと…



本当に素晴らしいプラグインです!!
これがなかったらと想像するだけで恐ろしい…
以下、私なりに気づいた点を記載しますね。
表示されなかったもの
- 囲みボタン → ボタンごと消えます。修正の優先度高め!!
- タブ見出しボックス → ボックスのみ削除、テキストは表示
- プロフィール写真 → 記事の下にプロフィール文章のみ残り、写真は削除。
デザインが少々崩れる
- 白抜きボックス → 枠線が黒で統一
- マーカー線 → 別の色に変わっている
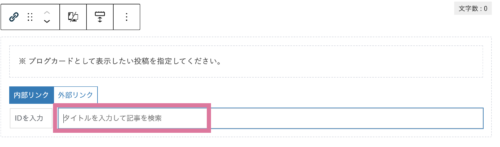
- ブログカード → 表示はされているが、投稿画面に注意表示
ブログカードは投稿画面で3択を求められます。
- そのまま残す
- カスタムHTMLブロックへ変換
- 完全に削除



表示が気になるので(HSP発動w)
削除してやり直しました!
表示はされているが、再設定が必要
- ふきだし → これまでの記事内は表示されるが、設定自体は消えている
- プロフィール → ウィジェットから再設定が必要
記事に関して気づいた点は、今のところ以上となります。
その他、トップページやサイドバーの設定は、1からカスタマイズを楽しみましょう!
CocoonからSWELLへ乗りかえ:まとめ


Cocoonは何も悪くないんです。ただ、SWELLが最高!!
私の場合は、やりたいイメージをCocoonでは叶えられず(知識と技術不足)
SWELLには最初から揃っていました。
何よりも、テンションが上がります!!
もっと作りたい!もっと書きたい!このサイトを育てたい!
本気でやりたい方なら有料テーマ一択だと思います。
あなたもオリジナリティ溢れるサイトを作ってみませんか?
もし「いつか移行しよう」という考えがあるなら、SWELLは心からオススメできるテーマです。
移行作業を減らすためにも、ぜひ記事数が少ないうちに!









コメント