 悩めるAさん
悩めるAさん私のブログ、他のサイトと比べて表示されるのが遅いの…
なんでだろう?



画像のサイズや設定で重くなっているのかも!
あなたのブログも「重い」と感じたことがありませんか?
- クリックしてもなかなか表示されない
- 表示されるまで3秒以上かかる
こんな状態が一般的に「重い」「遅い」と言われるページです。
人によっては「気にしすぎ!待てばいいのに」と感じる方もいるでしょう。



わたしは3秒も耐えられないよ
筆者はこのような性格ですから、爆速にするための実験を重ねました。
ついに満点の表示速度100を達成!
そこで今回は、WordPressブログの高速化について詳しく解説します。
- 表示速度はSEOに影響するのか?
- プログラミング知識なしで高速化する方法
- 当サイトの改善履歴・設定内容を公開(※一部SWELLユーザー向け)
初心者でも簡単にできる方法を紹介しますので、プログラミングの知識は不要!
SEO対策をしたい方はぜひ実践してみてくださいね。
WordPressブログの表示速度はSEOにも影響?





スピードが大事って知らなかったぴよ~



読み手にとって見やすいサイトにするのが大事!
表示速度はSEOにも影響すると言われている理由は以下のとおりです。
- Googleが「ランキングに使用する」と公表している
- ユーザー満足度が上がる
① Googleが「ランキング要素に使用する」と公表
Googleの発表する文章には「必要な情報を瞬時に提供したい」といった内容が頻繁に登場します。
そして2018年、ついにモバイル検索のランキングに使用すると公表されました。
※「Speed Update」と言われたアレです。
Webサイトの高速化は、サイト所有者だけでなくすべてのインターネットユーザーにとって重要です。
引用:Google Search Central(英語サイトより一部抜粋)
より高速なサイトは幸せなユーザーを生み出し、サイトの反応が遅い場合、訪問者がそこで過ごす時間が少なくなることが社内調査でわかりました。
私たちと同じようにユーザーは速度を重視しています。
そのため、検索ランキングではサイトの速度を考慮に入れることにしました。
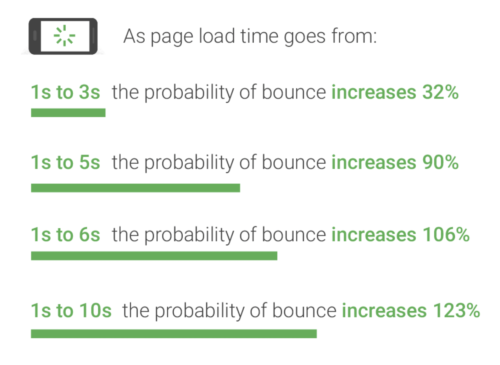
Googleは「スマホサイトの表示速度とユーザーの直帰率」について、以下の数値を発表しています。
1秒で表示されるページに対して
- 3秒に落ちると32%増
- 5秒 →90%増
- 6秒 →106%増
- 10秒 →123%増
「3秒以上かかったら読者は離れますよ」という結果ですね。
表示速度の確認ツールを提供しているのもGoogle!
筆者は「表示を3秒以内に改善しようね」と言われた気がして、火がついた次第です(笑)
② ユーザー満足度が上がる



サクサク読めるブログが大好きだぴよ〜



サクサクパンダってお菓子あったよね
SEO対策としてキーワードや被リンクなどの方法もありますが、大切なのは「ユーザーの満足度が高いサイト」であること。
数年前なら効果があったような、小手先のテクニックだけでは通用しなくなりました。
「ユーザーファースト」で、あらゆる角度から対策が必要



重いブログは絶対に読みません
このようなユーザーに情報を提供するには「高速化」が必要



いい加減な情報は信用できん!
このようなユーザーには「正確で納得できる情報」が必要
文章を追求してリライトを繰り返すことも必須ですし、イメージしやすい画像を作るのも大切です。
多くのユーザーを取り込むには「自分と異なる価値観」も視野に入れて対策を考えてみましょう。
最終的に目指すのはコレ!
高品質で表示速度も速い
しっかり読んでもらえて滞在時間が長くなると、Googleから「コンテンツの質が高い」と判断されます。
- コンテンツを充実させる
- 高速化を意識する
ちなみにSEOは「1つ対策すれば順位が上がる」といった単純な話ではありません。
全てに手を抜かず、進化を繰り返しながら育てていくイメージでしょうか……。
あなたの作業時間や完成度に合った方法で進めてくださいね。



難しいぃぃぃ
だから楽しいぃぃぃぃ♪
ブログ運営でやるべきことは大量にありますが、めげずに頑張っていきましょう!
ブログの表示速度を確認する方法


あなたのサイトも、表示速度を確認してみませんか?
今回はGoogleが無料で提供しているツールを2つ紹介します。
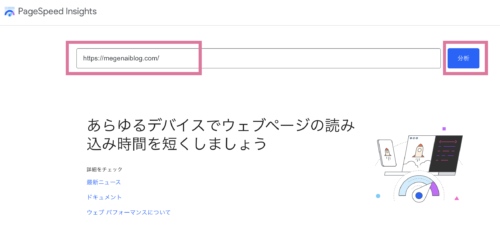
① PageSpeed Insights
PageSpeed Insightは、モバイル・デスクトップ両方の速度と改善項目をチェックできます。
入力したら「分析」をクリック!
スクロールすると詳細データ・改善が必要な項目がわかります。
- ページスコアが90以上あれば「Good」に分類
- 50~89→改善の余地あり
- 49未満→改善すべき
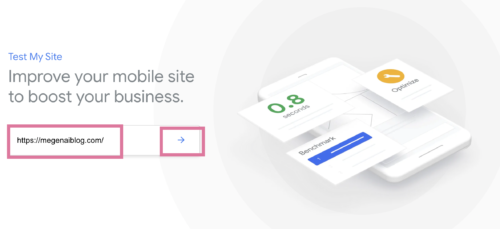
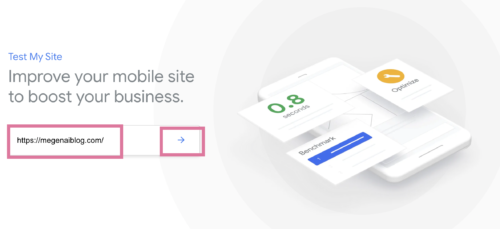
② Test My Site
Test My Siteは、モバイル(スマホ)サイトの速度を計測するツールです。


入力したら「→」をクリック!
1分程度待ちましょう。
こちらの結果は秒数で表示されます。


MEGENAIの速度は1.7秒。改善が必要という診断でした。
(原因はわかっているので後ほど記載します)
当サイトの速度改善履歴



ここも爆速にしたいぴよ〜



デスクトップは100を達成したから
爆速まであと少し!
表示速度「100」を達成するまでにどのような対策をしたのか、順番に紹介していきます。
デスクトップ73・モバイル38→51(2021.10.7)
スタート時は問題だらけで低い数値でした。
SWELL内の「高速化」設定を変更し、モバイルが38→51へ。
デスクトップ88・モバイル64(2021.11.3)
このタイミングで大きく変えたのは、トップページの記事スライダーを外したことです。



記事スライダーめちゃくちゃ気に入ってたの(泣)
しかし、スコアが14アップしたので諦めました。
阿部寛さん公式サイトが爆速だからです!
http://abehiroshi.la.coocan.jp/
ご覧いただくとわかるように、有名俳優のサイトとは思えないほど容量が少ないですよね。
元々はファンサイトだったものを、そのまま公式サイトとして利用しているのだとか。
参考:Wikipedia
デスクトップ92・モバイル75(2021.11.29)
ここでプラグインWP Revisions Controlを導入。
大量のリビジョンデータ削除に成功!
使い方はのちほど解説します。
デスクトップ100達成!モバイル86(2021.11.30)
最後の決め手となったのが、記事中の画像サイズ。
プラグインEWWW Image Optimizerを使用し、すべての画像を圧縮しました。
※このプラグインはSWELLと相性が悪く、トップページに不具合が出るので基本は「無効化」です。
併せてSWELLの設定を変更したところ、ついに100を達成!



ついにデスクトップ阿部寛!
※モバイルはまだ改善が必要…
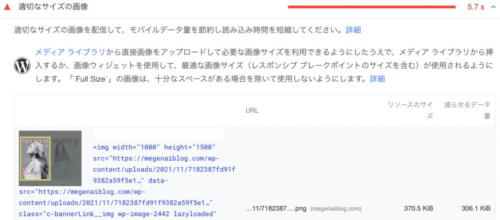
当サイトの課題はスマホのトップページ。
「適切なサイズの画像を配信するように」と指摘されています。
近いうちにこの画像部分を変更し、モバイル阿部寛を目指します!


WordPressブログ高速化!5つの方法


お待たせいたしました。
プログラミング知識なしで高速化する方法を、5つ紹介します。
※6つ目はSWELLユーザー向けの設定です。
- 不要なプラグインを無効化・削除
- リビジョンデータの削除
- 画像ファイルを圧縮
- 遅延読み込み
- キャッシュ化
- 高速化設定(WordPressテーマ「SWELL」を利用の方のみ)



たくさんあるぴよ〜



方法は他にもあるけど、今回は簡単にできるものに絞って紹介するね
① 不要なプラグインを無効化・削除
使用していないプラグインをそのままにしていませんか?
プラグインの数が多いとトラブルが起こりやすくなります。
- 重くなるので表示速度に影響
- プラグイン同士・テーマとの相性でブログに不具合
よくあるのは、テーマを移行したのにプラグインを見直していないケース。
テーマによって実装されている機能が異なるため、必要なものも変わるのです。
プラグイン断捨離!
サイトを軽くするための理想は10個前後。
もう一度機能を確認して、いらないものは削除しましょう!
当サイトと同じ「SWELL」を利用しているなら、以下のプラグインが不要です。
- ふき出し
- クラシックエディタ
- 目次生成
- 記事ランキング作成
- キャッシュ系
- 遅延読み込み系
- 装飾系
② リビジョンデータの削除



保存→プレビュー確認→修正を繰り返すと
1記事あたり100件以上たまることもあり、サーバーの容量を圧迫!!
というわけで、プラグインを使用したリビジョン削除方法を紹介します。
プラグイン「WP Revisions Control」の設定方法
プラグイン→新規追加→検索→インストール→有効化
設定→投稿設定→WP Revisions Controlまでスクロール
各項目に希望するリビジョン保存数を入力→変更を保存


保存されたリビジョンは、各ページの編集画面内で確認が可能!
余分なものは「Purge these revisions」で削除できます。





プラグイン導入前の分を一度削除すれば、今後は設定した保存数が適用されるよ
③ 画像ファイルを圧縮
画像ファイルが大きいままだとサイトが重くなります。
当サイトもこれが原因の1つでした。
既にアップした画像が大量にある場合
無料プラグイン「EWWW Image Optimizer」でまとめて圧縮しましょう!
初心者でも使いやすいと有名です。
プラグインなしで圧縮!
個人的にはtiny pngで圧縮してから、画像をWordPressに取り込む方法がおすすめです。
ブラウザ上で簡単にできますよ!


Googleが開発した画像フォーマット「WebP」をご存じですか?
「.webp」は高品質をキープしながらjpegやpngよりも軽量化できる画像フォーマットです。
とにかく画像データを軽くしたい方はWebPに変換してみるのもアリ!
ただし、古いMacOSやiOS・IEは今のところ非対応なので注意しましょう。
【変換ツール】
Google提供の画像変換webアプリ「Squoosh」
https://squoosh.app/





WebPの読み方はウェッピー!
かわいいね♪
④ 遅延読み込み
画像などの読み込みをあえて遅延させて、ページの表示速度をあげる方法です。
プラグインを使うと簡単に設定できます。
筆者の周りで利用している人が多いのは、以下の2つです。
- Lazy Load
- Autoptimize
※ SWELLユーザーは不要(テーマの機能と重複するため)
⑤ キャッシュ化
キャッシュ化は一度表示したデータを保存しておき、また同じページを開いたときに高速で表示する仕組みです。
こちらも無料プラグインで対応可能!
以下の2つが有名どころ。
- WP Super Cache
- W3 Total Cache
※ SWELLユーザーは不要(テーマの機能と重複するため)



SWELLはプラグインが少なくて嬉しいぴよ〜



高速化の機能が実装されているからね!
SWELLは高速化のプロ「スキルシェア」と顧問契約をしてさらに進化中なの
【SWELLユーザー向け】テーマ内の高速化設定
ここからは、SWELLテーマ内の設定方法を紹介します。
ダッシュボード → SWELL設定 →「高速化」タブを開く



MEGENAIの設定を公開するよ
キャッシュ機能
当サイトはキャッシュ系プラグインを削除し、この設定で以下の項目全てにチェックを入れています!
- 動的なCSSをキャッシュ
- ヘッダーをキャッシュ
- サイドバーをキャッシュ
- 下部固定メニューをキャッシュ
- スマホ開閉メニューをキャッシュ
- トップページコンテンツをキャッシュ
- 内部リンクのブログカードをキャッシュ
- 外部リンクのブログカードをキャッシュ
- ブログカードのキャッシュ期間→30日に設定
遅延読み込み機能
設定項目は以下のとおりです。
◆遅延読み込み
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
◆画像等のLazyload
- スクリプト(lazysizes.js)を使って遅延読み込みさせる
◆スクリプトの遅延読み込み
- 外部スクリプトを遅延読み込みさせる
◆遅延読み込み対象にするスクリプトのキーワード
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,


キーワードは、あなたのサイトに必要な内容にしてくださいね。
※上の4行だけ最初から入力されています。
(Twitter・Instagram・Facebook・Pinterestの埋め込み)
◆スクリプトの遅延読み込み機能をオフにするページ
- 設定なし(空欄)
◆遅延させる秒数
- 当サイトは5秒に変更したらPageSpeed Insightのスコアが上がりました。
ファイルの読み込み
以下の1つだけチェック!
- SWELLのCSSをインラインで読み込む
ページ遷移高速化
高速化の種類
- Prefetch



設定できたら「変更を保存」を忘れずに!
以下の5点を確認・変更してみてはいかがでしょうか?
- 重いフォントを使用していないか
- 独自のカスタマイズをしすぎて重くなっていないか
- 記事内の動画やSNS埋め込みをやめる(画像+URLに変更するなど)
- サーバーの高速化
- 高速化に強いWordPressテーマに移行(SWELLユーザーは不要)
SEO対策のためにも、WordPressブログを高速化しよう【まとめ】


高速化がSEO対策の1つになる理由
- Googleが「表示速度をランキングに使用する」と公表している
- ユーザーの満足度が高まれば「質の高いコンテンツ」とGoogleに評価される可能性もアップ
ブログ表示速度を確認する方法は?
Googleの無料ツールを利用しましょう。
- PageSpeed Insight
モバイル・デスクトップ両方の速度スコアと改善項目がわかる - Test My Site
モバイルサイトが何秒で表示されるかを計測
ブログ初心者でも簡単に高速化できる方法は?
- 不要なプラグインを無効化・削除
- リビジョンデータの削除
- 画像ファイルを圧縮
- 遅延読み込み
- キャッシュ化
WordPressテーマが「SWELL」の方は
テーマ内の設定を確認・変更してみましょう。
簡単に変更できるので、筆者は1つずつON・OFFを実験してみました。
ダッシュボード → SWELL設定 →「高速化」で設定
テーマを移行するのも1つの手
当サイトがスコア100を達成したのは、機能的なSWELLの力も大きいと思います。
テーマ移行を検討されているなら、高速化に注目してテーマを選ぶのもアリですよ!
あなたのブログが多くの人に見てもらえますように♡



目指せ阿部寛!









コメント